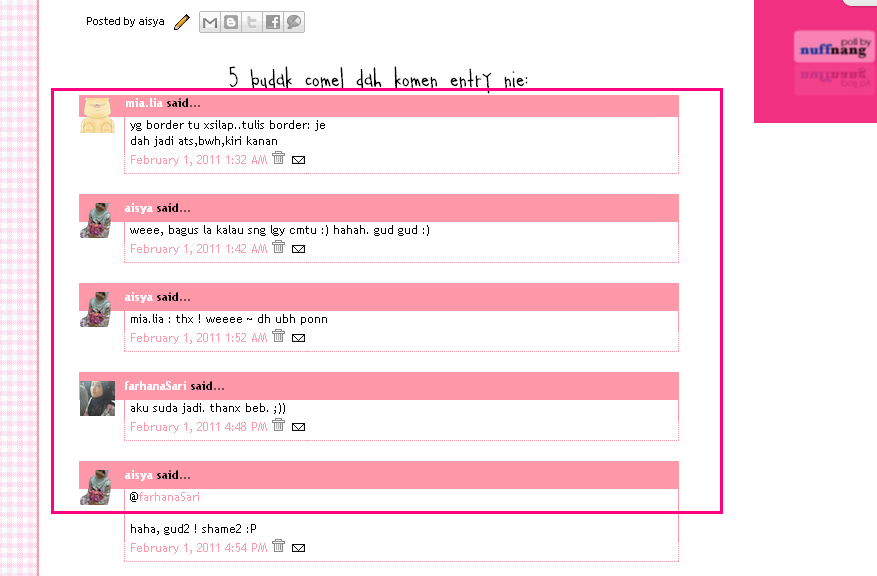
mcm nie la :

klik eh nk bg jelas **
ok. cmnie je nk wt nye. sng :)
design > edit HTML
gune Ctrl F utk cari kod nie ]]></b:skin>
pastu dh jumpe, paste kod yg bwh nie kat ATAS kod ]]></b:skin> tadi yer
#comments-block{
margin:0;
padding:0;
}
#comments-block .comment-author{
background:#ff6699 !important;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
padding:5px;
font-size:15px;
font-weight:bold;
border:1px solid #ff6699;
}
#comments-block .comment-body{
margin: 0;
font-size: 17px;
border-left: 1px solid #ff6699;
border-right: 1px solid #ff6699;margin-top: -5px; /*position*/
padding: 5px;
}
#comments-block .comment-footer{
margin:0;
font-size: 13px;
font-weight: normal;
margin-bottom: 20px;
border-left: 1px solid #ff6699;
border-right: 1px solid #ff6699;
border-bottom: 1px solid #ff6699;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
margin-top: -12px; /*position*/
padding: 5px;
}
#comments-block .deleted-comment{
font-style:italic;
color:gray;
}
#comments-block .comment-author a{
color:#ffffff !important;
}#comments-block .comment-footer a, .comment-body a{
color:#ff6699 !important;
}
ok, yg merah tuu tukaw la wrne pape pon ok?
kalau anda rajin, belek2 lah anak2 kod nie & ubh ape yg ptot. lau xreti, xpyh. nti jd lain puleks. hahaha :D
credit : HER
lepas tuu, pergi kat sini pulak settings dye
SETTING > COMMENT > cari COMMENT FORM PLACEMENT > tick EMBEDDED BELOW POST












amik tutor ni .. thanks yunk ;)
ReplyDelete@amalina baharuddin
ReplyDeletesame same ! hehe :P
Nak awak modify blog saya leh..kesemuanya sekali..comel2 mcm mne nk mintak tolong awak ni??hehe
ReplyDeletekekehh...mau sy edit? email jak yahhh : saisyah_h@ymail.com
Deletekalao mntk edit blog suma skali boleh kaa ?
ReplyDelete