
okey, ini tutorial f.box new version totally by saisyahh.bs.com ye :) aku sendiri try & error benda nie okeh, so, kpd yg nk copy tutor ni, sila bgtw & credit to me :) boleh kan?? ^_^ jgn men curi kata hang yg buat ye lalink sume :)
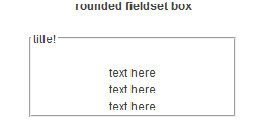
oke, ni cth NORMAL fieldset box :

sbnrnye dye rounded fieldset box tp xmenjadi bg pengguna GOOGLE CHROME. if penggune I.E jd la :D huehue. aku guna f.box nie since kt myspace :) huahua. so, ini new version drpd aku :
paste kod nie kat mana-mana tempat yg korg nak lah yer ! :
<center><fieldset style="-moz-border-radius: 14px; border-radius: 14px; width: 300px;"><legend>YOUR TITLE</legend><center>text here. merapu la papepon. haahaha</center></fieldset>
notes : 14px, 300px tu boleh ubah sesuka hati ok !
: -moz-border-radius: 14px; border-radius: 14px; nie boleh ubah kpd jenis2 yg len spt bwh nie :
2 : -moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
border-bottom-right-radius: 50px;
3 : -moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
border-bottom-right-radius: 50px 25px;
4 : -moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
border-bottom-right-radius: 25px 50px;
5 : -moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
6 : -moz-border-radius: 35px;
border-radius: 35px;
border-radius: 35px;
pesanan : f.box nie bg aku sesuai jdkan rounded sahaja. tp, up to u olls okeh :)












hehe. tiap kali masuk sini mesti ada widget, tutorial, contest, header...hehe menarik :)
ReplyDelete@Namee Roslan hahaxx. tengs dear :)
ReplyDelete