dengan nama Allah yang Maha Pemurah lagi Maha Pengasihani
okay, blockquote nie seriously cara aku ok. ak dh wt byk penyelidikan dan last2, aku jumpa cara yg ssuai dgn template aku & mungkin jugak ssuai dgn template anda :)
design > edit HTML > tick expand widget
guna Ctrl F utk cari .post blockquote {
pastu paste kan kod nie bwh nie kt BAWAH .post blockquote {
background: url(URL BACKROUND ANDA);
border: 2px solid #000000;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;}
petunjuk :
2px : ketebalan
#000000 : warna
ubahla mengikut citarasa :)
p/s : blockquote tuu yg kotak cun tuu lah. hehe
kalau anda BIJAK, anda boleh je ubah style kotak tuu. huahua. tp xpe, ak ajarkan ehh :)
ubah yg aku bold kaler biru tuu. TAPI ! kalau xreti, xpayah ubah ! haha
jenis 1 :
-moz-border-radius: 35px;
border-radius: 35px;
}
jenis 2 :
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
#000000 : warna
ubahla mengikut citarasa :)
p/s : blockquote tuu yg kotak cun tuu lah. hehe
kalau anda BIJAK, anda boleh je ubah style kotak tuu. huahua. tp xpe, ak ajarkan ehh :)
ubah yg aku bold kaler biru tuu. TAPI ! kalau xreti, xpayah ubah ! haha
jenis 1 :
-moz-border-radius: 35px;
border-radius: 35px;
}
jenis 2 :
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
}
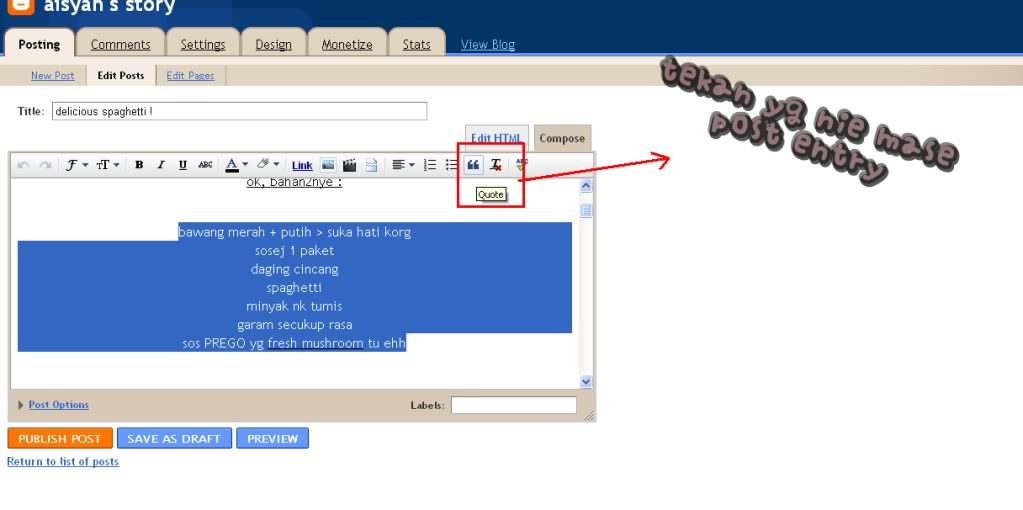
mase nk post, wt cmnie : highlight text yg nk di blockquote kan
klik bg besaw yerrr :D
dua jadilah ek? huahua. PREVIEW dulu okayyyyy :) babai ~













ni blockquote style yg skg pnya ekk ?
ReplyDelete@Nisa Sayakinie style sepjg zaman :)
ReplyDelete