segala pictures dlm nie membesar secara auto, klik saje ok :D
hi you guysss ! nk kotak2 mcm title kt gadget saye tuu x?? yg cmnie :
hi you guysss ! nk kotak2 mcm title kt gadget saye tuu x?? yg cmnie :
1

2

3

4

5

6

benda nie simple je, nmpak byk sbb aku bg byk contoh jenis kotak dia :)
okay, yg aku taw 6 jenis nie je, tp boleh diubah kalau korg PANDAI tukar nombor kt kod nie nanti. kalau xreti jgn memandai2 ok ! hee ~
mula !
design > edit HTML > tick expand widget template
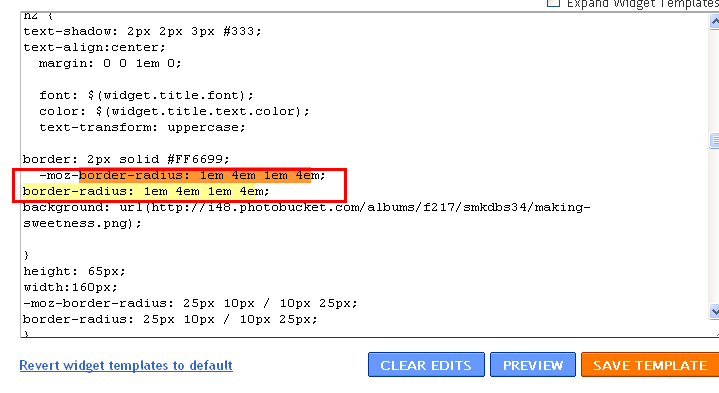
gune Ctrl F utk cari kod nie h2 {
bila dh jumpa, scroll bwh siket & jumpa kod nie kn text-transform: uppercase;
paste kod nie bwh text-transform: uppercase; tadi
border: 2px solid #FF6699;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
background: url(URL BACKROUND BLOCKQUOTE);
yg HIJAU tuu warna border. tukar la ikut suke k. yg 2px tu tebal border.
cmnie bile korg paste :

kalau nk ubah jenis2 kotak tuuuuu, korg ubah yg kotak merah mcm atas nie dgn kod2 nie :
PILIH LAAA :) *refer cth yg aku upload 6 ats tuu k :
1 : yg mcm aku bg kod td. xpyh ubh dah la
2 : -moz-border-radius-bottomright: 50px;
border-bottom-right-radius: 50px;
3 : -moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
border-bottom-right-radius: 50px 25px;
4 : -moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
border-bottom-right-radius: 25px 50px;
5 : -moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
6 : -moz-border-radius: 35px;
border-radius: 35px;
siap ! preview dulu. kalau ok, save ! done ! tak paham tanye k ! senang2, aku wtkn jehh. huahua
p/s : kalau u all ade cara lebih mudah bgtaw ehhh. sbb tak semua blog JADI bila wt kn. weee ~ nie pun stlh sekian lama baru aku jmpa cara yg ssuai ngn template akuu. credit to HER :)
border-radius: 35px;
siap ! preview dulu. kalau ok, save ! done ! tak paham tanye k ! senang2, aku wtkn jehh. huahua
p/s : kalau u all ade cara lebih mudah bgtaw ehhh. sbb tak semua blog JADI bila wt kn. weee ~ nie pun stlh sekian lama baru aku jmpa cara yg ssuai ngn template akuu. credit to HER :)












yg border tu xsilap..tulis border: je
ReplyDeletedah jadi ats,bwh,kiri kanan
weee, bagus la kalau sng lgy cmtu :) hahah. gud gud :)
ReplyDeletemia.lia : thx ! weeee ~ dh ubh ponn
ReplyDeleteaku suda jadi. thanx beb. ;))
ReplyDelete@farhanaSari
ReplyDeletehaha, gud2 ! shame2 :P
Thanks a lots,
ReplyDelete@Miss Syaz
ReplyDeletewelkem ~
aisyah.. lya xbleh bt la.. cdey nya..
ReplyDeletetlg rep kat chat bOx sy k..
hOpe awak bleh tlg sy..
hee . ty :) dah jadi .
ReplyDelete@* Aiman Qistina Balqis * haha :) sesame
ReplyDelete