
UTK MINIMA TEMPLATE saje. *yg aku tawlah*

ok, sbb pasnie nk msuk new sem dh (11/9/11) aku buat siap2 tutor nie yerr. korg blaja n buat sndri okk! nk tempah ngn aku pon boleh jela. xde mslah :P
AMARAN ! bace & faham btol2 okeh ! jgn gelojoh yeee :P
rapatkan header dgn body :
cara 1
cara 1
design > edit HTML > tick expand widget
ctrl+F /* Header
pastu insya Allah korg jumpe kod nie yee :
border: 6px solid $headerBgColor;
dh jumpe tuuu, yg 6 tuuu tukar jd 0
kalau xjumpe, korg ubah ape2 nombor yg ade kt bwh2 dye tu mnjd 0 pastu preview. okkk. or korg view tutor org lain yee :D
cara 2 :
if tak leh jugak, ctrl+F #header-wrapper {
#header-wrapper {
width: 810px;
height: 300px; > tmbh kod nie dicelah2 kod2 yg ade
margin:0 auto 10px;
border:0px solid $bordercolor;
300px tuu korg adjust smpai la header tu rapat dgn body okk !
if jadi, SAVE ! done !
________________________________________________
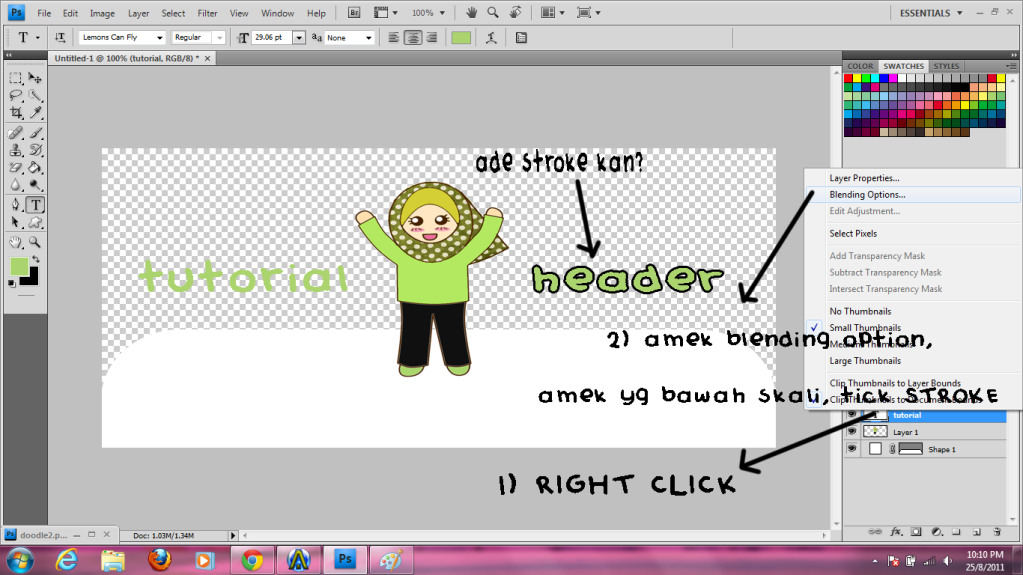
buat header : melengkung mcm aku pny header tuuu
bahan-bahan : - adobe photoshop. xkire la cs bp pon. aku pnye photoshop cs4 je
- kreativiti.
auto enlarge klik !
kalau xjumpe, korg ubah ape2 nombor yg ade kt bwh2 dye tu mnjd 0 pastu preview. okkk. or korg view tutor org lain yee :D
cara 2 :
if tak leh jugak, ctrl+F #header-wrapper {
#header-wrapper {
width: 810px;
height: 300px; > tmbh kod nie dicelah2 kod2 yg ade
margin:0 auto 10px;
border:0px solid $bordercolor;
300px tuu korg adjust smpai la header tu rapat dgn body okk !
if jadi, SAVE ! done !
________________________________________________
buat header : melengkung mcm aku pny header tuuu
bahan-bahan : - adobe photoshop. xkire la cs bp pon. aku pnye photoshop cs4 je
- kreativiti.
auto enlarge klik !

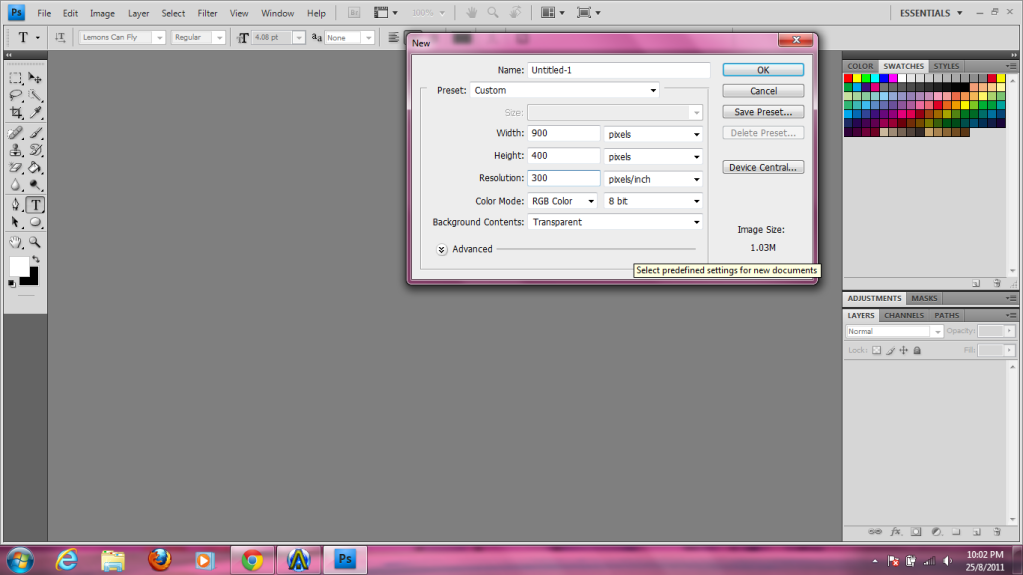
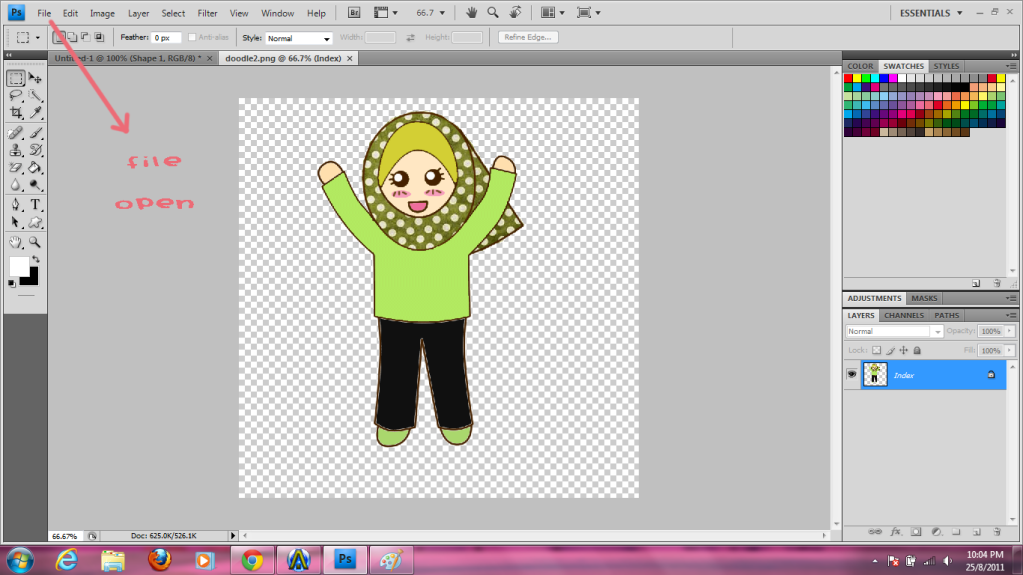
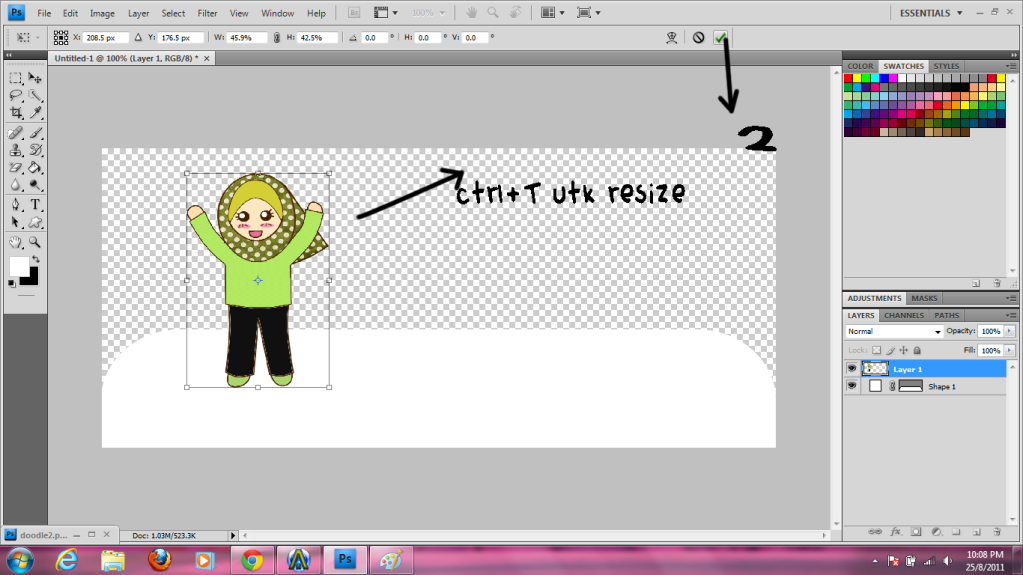
open new file
* utk customer2 yg pnah aku edit, korg pny width - 900px je k !






















salam..sis..macm mana nak buat header macam sis nih...? i mean nk bg header lekat dgn background kita....dah try buat tp xjadi.. sy guna template designer...bila tick dekat main background utk transparent kn...sekali dgn body jd transparent..sy try tick dekat header background..tp xjadi..boleh x sis tolong bg tahu mcm mn nk buat..please i need your help..
ReplyDelete@Anonymous ini utk template minima saje ye dik. sis nk tgk blog kamu bru sis taw nk ckp ape yg perlu kmu buat.
ReplyDelete